上一章 Day 26 - React Router And Link
在做前端頁面時, 許多人都使用Bootstrap
簡單易用, 大大的加快了開發速度
而它也出了React專用的Reactstrap Component
今天教大家怎麼用reactstrap做動態橫幅廣告
首先導入reactstrap package, 在Terminal輸入
npm install reactstrap
新增MyCarousel.js
import React, { Component } from 'react';
import {
Carousel,
CarouselItem,
CarouselControl,
CarouselIndicators,
CarouselCaption
} from 'reactstrap';
import 'bootstrap/dist/css/bootstrap.css';
const items = [
{
id: 1,
altText: 'Slide 1',
caption: 'Slide 1'
},
{
id: 2,
altText: 'Slide 2',
caption: 'Slide 2'
},
{
id: 3,
altText: 'Slide 3',
caption: 'Slide 3'
}
];
class MyCarousel extends Component {
constructor(props) {
super(props);
this.state = { activeIndex: 0 };
this.next = this.next.bind(this);
this.previous = this.previous.bind(this);
this.goToIndex = this.goToIndex.bind(this);
this.onExiting = this.onExiting.bind(this);
this.onExited = this.onExited.bind(this);
}
onExiting() {
this.animating = true;
}
onExited() {
this.animating = false;
}
next() {
if (this.animating) return;
const nextIndex = this.state.activeIndex === items.length - 1 ? 0 : this.state.activeIndex + 1;
this.setState({ activeIndex: nextIndex });
}
previous() {
if (this.animating) return;
const nextIndex = this.state.activeIndex === 0 ? items.length - 1 : this.state.activeIndex - 1;
this.setState({ activeIndex: nextIndex });
}
goToIndex(newIndex) {
if (this.animating) return;
this.setState({ activeIndex: newIndex });
}
render() {
const { activeIndex } = this.state;
const slides = items.map(item => {
return (
<CarouselItem
className="custom-tag"
key={item.id}
onExiting={this.onExiting}
onExited={this.onExited}>
>
<CarouselCaption className="text-danger" captionText={item.caption} captionHeader={item.caption} />
</CarouselItem>
);
});
return (
<Carousel activeIndex={activeIndex} next={this.next} previous={this.previous}>
<CarouselIndicators items={items} activeIndex={activeIndex} onClickHandler={this.goToIndex} />
{slides}
<CarouselControl direction="prev" directionText="Previous" onClickHandler={this.previous} />
<CarouselControl direction="next" directionText="Next" onClickHandler={this.next} />
</Carousel>
);
}
}
export default MyCarousel;
App.css
.custom-tag{
max-width: 100%;
height: 300px;
background: black;
}
可以看到我們在constructor中設定了相關參數
state = activeIndex : 0 (預設Index為第一張)
next: 下一張
previous: 上一張
goToIndex: 直接跳到指定的張數
onExiting, onExited: 動畫
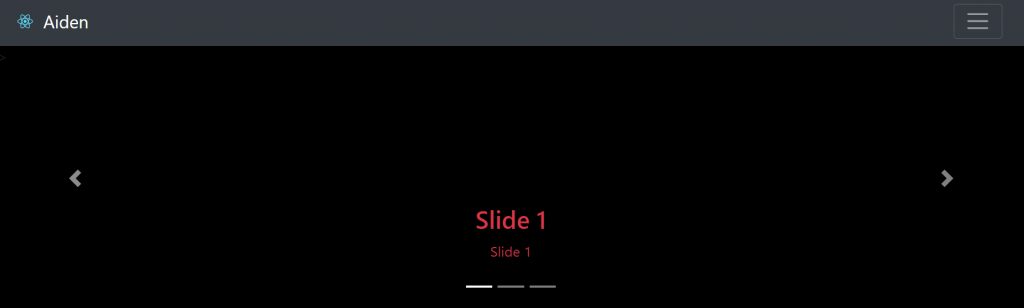
這是Reactstrap提供的Component
下方可以直接點擊到指定的張數
左右箭頭可控制前一張與後一張
啟動專案, 可以看到我們首頁出來了

下一章 Day 28 - React And BootStrap 卡片式資訊 Card

請問要怎麼把圖片取代上去?
我在line 12 items的陣列裡加上src: ('./image/123.jpg'),但是沒有成功